browse-sync.js非常强大,经过数百年的寻找,终于找到它来实现自动刷新了,支持VSCode内嵌服务器,也支持外部浏览器如Chrome、Edge、Firefox、Safari和手机浏览器Safari、Android浏览器等。
本文的最终实现目的,是VSCode左右分TAB,左边写代码,保存后右边自动刷新预览浏览器里面的内容。不是HTML编辑立即刷新无需保存就预览,是需要保存文件,出发文件修改事件。服务端技术不局限HTML,Express等,任意包括php、asp、python、java、go都可以

安装VSCode
vscode自带嵌入式浏览器,可以输入URL访问内容。CTRL+SHIFT+P后输入Simple Browser: Show可以打开VSCode嵌入式浏览器

访问官网,安装 Browser-sync
Browsersync - Time-saving synchronised browser testing
通过下列命令全局安装(你电脑上都有vscode了,那么 -> nodejs -> npm 也是有的,nodejs, npm是安装vscode的前提条件)
npm install -g browser-sync准备你的内容,启动你自己的服务器,用nginx, apache, iis, java, go, python, express, expressjs等都可以,php -S参数也可以,npm express, anywhere, http-server都可以
例如我这里用的是php.exe -S 参数(注意php -S 是简易服务器,避免apache, nginx等的配置麻烦,但是性能不行,是单请求的,只能开发用)
进入php项目工程的根目录,有index.php的那个目录,然后输入
php -S 127.0.0.1:8080使用browser-sync代理 127.0.0.1:8080
(任意服务器都可以,本例子是127.0.0.1:8080)
也进入php工作目录,输入
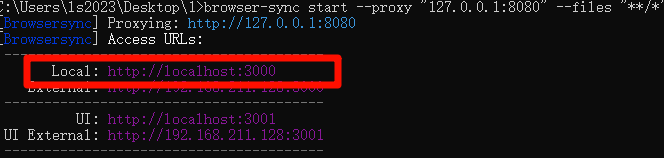
browser-sync start --proxy "127.0.0.1:8080" --files "**/*"127.0.0.1:8080是本例子的服务器,--files "**/*" 参数是工程内的任何文件被修改都会自动刷新Browser里面的内容
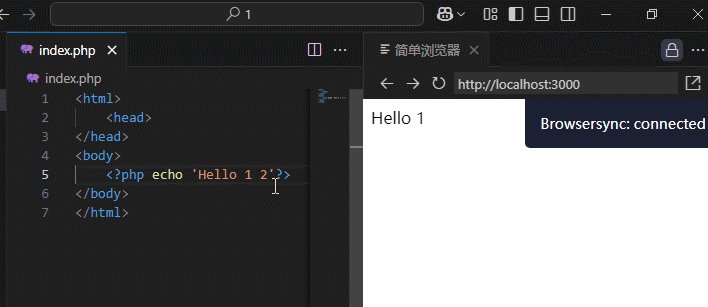
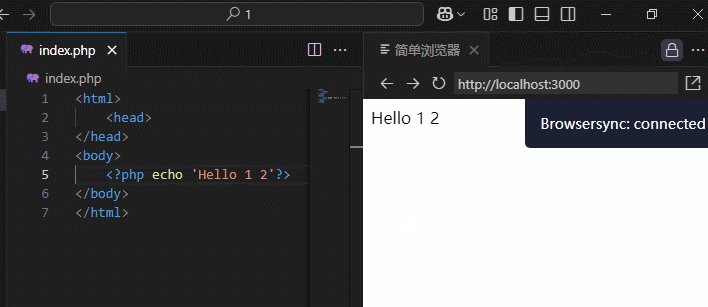
browser-sync的输出,你的vscode的内嵌浏览器需访问http://localhost:3000,它的内容都是browser-sync访问php的127.0.0.1:8080得到的,这个时候browser-sync作为一个反向代理,它会侦测到html文件时就自动给html文档加入javascript脚本功能,该脚本周期性访问browser-sync后台的一些接口,判断自己(browser)是否需要刷新,browser-sync的--files -f参数可以发现文件被修改,这样就可以通知browser自己刷新(通过browser html页面加了料的browser sync 脚本)

特别注意,你的index.php必须具有完整的<html><head></head><body></body></html>,否则browser sync识别不出来,不会插入browser sync javascript功能
index.php的代码例子,注意它有完整的<html>结构,否则不会自动刷新(因为browser里面的html没有加入browser-sync客户端脚本)
<html>
<head>
</head>
<body>
<?php echo 'Hello 1 2'?>
</body>
</html>